Шрифты играют важную роль в веб-дизайне, так как они определяют визуальное восприятие контента и создают определенное настроение. Один из ключевых параметров, которые влияют на внешний вид шрифта, это его номер.
Номер шрифта — это числовое значение, которое указывает размер шрифта. Он измеряется в пикселях или точках и определяет физическую высоту символов. Например, шрифт с номером 12 будет меньше, чем шрифт с номером 16. Больший номер шрифта обозначает больший размер символа.
Определение правильного номера шрифта имеет большое значение для веб-дизайна. Он должен быть читаемым и легко воспринимаемым пользователями. Слишком маленький шрифт будет сложно прочитать, особенно для пользователей с плохим зрением. Слишком большой шрифт может занимать слишком много места на экране и отвлекать от других элементов интерфейса.
Кроме того, выбор номера шрифта может зависеть от конкретного контекста или намерения дизайнера. Например, большой номер шрифта может быть использован для акцентирования внимания на каком-то важном тексте или заголовке. Он может также указывать на иерархию информации, отделяя заголовки от основного текста. Таким образом, номер шрифта помогает визуально организовать контент и улучшить пользовательский опыт.
Размер шрифта в веб-дизайне: влияние и значение

Веб-дизайнерам предоставляется широкий выбор размеров шрифта, начиная от мельчайших деталей и заканчивая крупными, выделяющимися заголовками. Этот выбор обычно зависит от цели проекта, его аудитории и взаимодействия с другими элементами дизайна.
Размер шрифта напрямую влияет на восприятие информации. Более крупные шрифты обычно используются для заголовков и выделения важных событий или значимых блоков текста. Такие шрифты помогают привлечь внимание пользователей и удобно ориентироваться на странице.
Меньшие шрифты обычно применяются для текстовых блоков с большим объемом информации, таких как статьи или описания товаров. Они помогают сохранить краткость и упорядоченность текстового содержимого, делая его более читабельным и доступным.
Кроме того, размер шрифта может играть роль в создании эмоционального впечатления. Более крупные шрифты могут вызывать ощущение силы или важности, тогда как меньшие шрифты могут создавать впечатление интимности или спокойствия.
Важно помнить, что размер шрифта должен быть умеренным и сбалансированным. Слишком крупные или слишком маленькие шрифты могут вызывать затруднения в чтении, а также негативно сказываться на восприятии информации пользователем.
Итак, выбор размера шрифта в веб-дизайне - задача требующая внимательного анализа и баланса между эстетикой и функциональностью.
Важность правильного выбора шрифта в веб-дизайне
Выбор шрифта имеет огромное значение при создании веб-дизайна. Шрифт влияет на внешний вид текста и его восприятие пользователем. Правильно подобранный шрифт может сделать дизайн выразительным и эффективным, а неподходящий шрифт может привести к негативным последствиям.
Первое, на что следует обратить внимание при выборе шрифта, это его читаемость. Шрифт должен быть достаточно понятным и удобным для чтения текста. Читаемость шрифта зависит от многих факторов, включая его форму, размер, межстрочное расстояние и цвет. Не читаемый шрифт может привести к трудностям в восприятии информации и отталкивать пользователей.
Кроме читаемости, шрифт должен соответствовать контексту и цели веб-сайта. Разные шрифты подходят для разных видов сайтов - академических исследований, культурных событий, магазинов и так далее. Например, для официальных и серьезных сайтов чаще используются классические и хорошо узнаваемые шрифты, в то время как для творческих и непринужденных сайтов можно использовать более экспериментальные и необычные шрифты.
Также стоит учитывать, как шрифт будет выглядеть на разных устройствах и разрешениях экранов. Некоторые шрифты могут быть довольно крупными и хорошо читаемыми на больших экранах компьютеров, но становиться непригодными для мобильных устройств или планшетов. Поэтому важно протестировать шрифт на разных устройствах и убедиться, что он не теряет свою читаемость и внешний вид.
Шрифт также может передавать определенные эмоции и настроение. Например, использование жирного и узкого шрифта может вызывать чувство смелости и энергии, в то время как плавные и закругленные шрифты могут создавать ощущение спокойствия и гармонии. Подобранный шрифт должен соответствовать общей идее и цели дизайна, чтобы эффективно передавать нужные эмоции.
В заключение, правильный выбор шрифта является важной частью создания эффективного веб-дизайна. Он должен быть читаемым, соответствующим контексту и цели сайта, а также передавать нужные эмоции и настроение. Тщательно подобранный шрифт поможет сделать сайт привлекательным и удобным для пользователей, и в конечном итоге улучшит пользовательский опыт.
Роль контекста в определении размера шрифта на веб-странице

Размер шрифта играет важную роль в веб-дизайне, ведь от него зависит удобочитаемость текста и восприятие информации пользователем. Определение подходящего размера шрифта на веб-странице зависит от контекста, в котором он используется.
Веб-страницы содержат различные элементы, такие как заголовки, параграфы, списки и ссылки. Каждый из этих элементов имеет свою уникальную роль и функцию, поэтому размер шрифта должен соответствовать их смыслу и цели.
Например, заголовки обычно имеют более крупный размер шрифта, чтобы привлечь внимание читателя и выделить важные разделы текста. Параграфы, с другой стороны, требуют меньшего размера шрифта для обеспечения комфортного чтения и легкости восприятия. Ссылки могут иметь отличный размер шрифта, чтобы быть заметными, но не отвлекать от основного контента.
Контекст также влияет на визуальное восприятие шрифта. Например, если текст расположен в узкой колонке или на мобильном устройстве, размер шрифта может быть увеличен для повышения читабельности. Если контекстом является большой экран, то размер шрифта может быть увеличен для облегчения чтения с большего расстояния.
Кроме того, содержимое веб-страницы также может влиять на размер шрифта. Например, если на странице присутствует много текста, то меньший размер шрифта может быть использован для обеспечения экономии места и улучшения визуальной структуры страницы.
Следование контексту и адаптация размера шрифта к различным элементам страницы важны для создания эстетически приятного и функционального веб-дизайна. Хорошо подобранный размер шрифта помогает сделать текст более доступным и удобным для чтения пользователем.
Взаимосвязь между размером шрифта и удобством чтения
Размер шрифта играет важную роль в определении удобства чтения текста на веб-странице. Несоответствие размера шрифта может привести к трудностям при чтении контента и создании негативного пользовательского опыта.
Слишком маленький размер шрифта затрудняет чтение текста, особенно для людей с плохим зрением или при использовании устройств с маленькими экранами. Чтение текста с маленьким шрифтом требует усилий со стороны пользователя и может вызывать напряжение глаз.
С другой стороны, слишком большой размер шрифта может создавать проблемы для пользователей, которые привыкли читать тексты среднего размера. Очень крупный шрифт может создавать неудобство при скроллинге и просмотре страницы, особенно на устройствах с ограниченным пространством экрана.
Подходящий размер шрифта может значительно улучшить удобство чтения. Читаемость текста зависит от многих факторов, включая фоновый цвет, наличие отступов и интерлинии, а также шрифтовую семью и стиль. Однако, правильно выбранный размер шрифта является основным фактором, который обеспечивает нормальное восприятие контента.
Важно помнить, что удобство чтения зависит от конкретной аудитории и контекста использования.
Советы по выбору размера шрифта для оптимального удобства чтения включают придерживание рекомендаций установки шрифта в точности, залащивание вариантов размеров шрифта и проверку удобочитаемости на различных устройствах.
В целом, достижение баланса между размером шрифта и удобством чтения является важным аспектом веб-дизайна. Нужно учитывать потребности пользователей и стараться создавать такие страницы, на которых текст будет легко прочитать и понять.
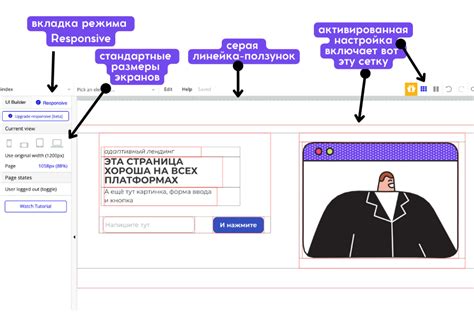
Адаптивность и респонсивность шрифта в веб-дизайне

Адаптивность и респонсивность шрифта играют важную роль в веб-дизайне, поскольку они позволяют обеспечить удобное и качественное отображение текста на различных устройствах и в разных размерах экранов.
Когда разрабатывается веб-сайт, часто возникает необходимость приспособить размер шрифта к размеру экрана или устройства, на котором будет отображаться сайт. В таких случаях адаптивный шрифт позволяет автоматически изменять свой размер, чтобы сохранить читабельность и эстетическую привлекательность текста.
Респонсивность шрифта основана на использовании относительных единиц измерения, таких как проценты или em, вместо фиксированных пиксельных значений. Такой подход позволяет шрифту автоматически масштабироваться в соответствии с размером родительского элемента или окна браузера.
Кроме того, респонсивный шрифт также может быть настроен с использованием медиа-запросов, что позволяет изменять его размер и другие характеристики в зависимости от ширины экрана или устройства.
Оптимальная адаптивность и респонсивность шрифта могут быть достигнуты путем правильного выбора единиц измерения и установки соответствующих значений в CSS-правилах. Кроме того, современные веб-шрифты и специальные техники (например, подключение шрифтов с различными насыщенностями и начертаниями) позволяют дополнительно контролировать внешний вид шрифта на разных устройствах и в разных разрешениях экранов.
| Преимущества адаптивного и респонсивного шрифта: |
|---|
| 1. Удобное чтение текста на различных устройствах и в разных размерах экранов. |
| 2. Хорошая читаемость и эстетическая привлекательность текста. |
| 3. Улучшение пользовательского опыта и удовлетворенности пользователей. |
| 4. Более гибкое и адаптированное отображение текста на различных устройствах. |
| 5. Возможность контролировать внешний вид шрифта с помощью CSS-правил и специальных техник. |
Тренды и современные подходы к выбору размера шрифта в веб-дизайне
Первым подходом является использование относительных единиц измерения, таких как пиксели (px), эм (em) и проценты (%). Эти единицы позволяют создавать гибкую и адаптивную веб-страницу, где размер шрифта автоматически подстраивается под разные устройства и разрешения экрана. Например, можно задать размер шрифта в процентах от общего размера контейнера или в отношении к размеру шрифта родительского элемента.
Вторым подходом является использование модульной шкалы веб-дизайна. Модульная шкала предоставляет набор предопределенных значений размера шрифта, которые могут быть использованы как основа для разработки веб-страницы. Шкала обеспечивает согласованность и гармонию размеров шрифтов на всей странице, что помогает создать единый стиль и упрощает работу с дизайном.
Еще одним подходом является использование типографской сетки. Типографская сетка представляет собой систему вертикальных и горизонтальных линий, которые помогают выравнивать и организовывать элементы на странице. Размер шрифта в рамках типографской сетки определяется не только эстетическими соображениями, но и функциональными, чтобы обеспечить оптимальную читаемость и взаимодействие с контентом.
| Подход | Описание |
|---|---|
| Относительные единицы измерения | Гибкость и адаптивность |
| Модульная шкала веб-дизайна | Согласованность и гармония |
| Типографская сетка | Читаемость и организация |
В современном веб-дизайне важно учитывать не только эстетические аспекты выбора размера шрифта, но и его функциональное значение. Размер шрифта должен быть удобочитаемым, отлично вписываться в дизайн и отвечать потребностям и ожиданиям пользователей. При выборе размера шрифта важно также учесть контекст использования, целевую аудиторию и особенности контента.








