Свойство margin-top в CSS определяет величину отступа сверху для элемента. Оно задает расстояние между верхней границей элемента и верхней границей его родительского элемента или соседних элементов.
Значение margin-top может быть выражено в разных единицах измерения, таких как пиксели (px), проценты (%), а также в других относительных или абсолютных единицах. Положительное значение создает внешний отступ от родительского элемента или других соседних элементов, а отрицательное значение приводит к тому, что элемент накладывается на соседний элемент, смещая его вверх.
Свойство margin-top может использоваться для разделения элементов на странице, добавления пространства между ними или создания визуальных эффектов, таких как отступы сверху для создания "ключей" между разделами контента или элементами интерфейса.
Основы свойства margin-top в CSS

Свойство margin-top в CSS определяет внешний отступ сверху для элемента.
Отступы могут использоваться для контроля расположения элементов на веб-странице и изменения внешнего вида макета.
Значение свойства margin-top задает количество пикселей (px), процентов (%) или другую единицу измерения для определения величины отступа.
Свойство margin-top может быть положительным или отрицательным, в зависимости от того, нужно ли добавить или удалить пространство сверху элемента.
Когда свойство margin-top установлено для элемента, оно может влиять не только на сам элемент, но и на соседние элементы, что может привести к изменению общего макета страницы.
В CSS можно установить значение свойства margin-top как для отдельного элемента, так и для группы элементов (с использованием классов или селекторов).
Пример использования свойства margin-top:
- margin-top: 20px; - устанавливает отступ сверху элемента в 20 пикселей.
- margin-top: 10%; - устанавливает отступ сверху элемента в 10 процентов от ширины родительского элемента.
- margin-top: -5em; - устанавливает отрицательный отступ сверху элемента в 5 размеров шрифта (em).
Значение свойства margin-top можно устанавливать в сочетании с другими свойствами CSS, такими как padding, border и background, чтобы создать нужный дизайн для веб-страницы.
Важно помнить, что значение свойства margin-top может переопределяться другими значениями, такими как значение свойства margin или значение для конкретного селектора.
Использование свойства margin-top требует экспериментов и настройки, чтобы достичь желаемого визуального эффекта на веб-странице.
Значение свойства margin-top
Свойство margin-top в CSS определяет внешний отступ сверху элемента. Этот отступ создает пространство между верхней границей элемента и его соседними элементами.
Значение свойства margin-top может быть задано в пикселях (px), процентах (%) или других единицах измерения. Например:
| Значение | Описание |
|---|---|
| 0 | Отсутствие отступа сверху. Соприкасается с верхним соседним элементом. |
| 10px | Отступ сверху в 10 пикселей. |
| 20% | Отступ сверху, равный 20% от ширины родительского элемента. |
Значение свойства margin-top может быть положительным или отрицательным. Положительное значение создает пространство сверху элемента, а отрицательное значение сдвигает элемент вверх.
Свойство margin-top можно использовать совместно с другими свойствами CSS, такими как margin-bottom, margin-left и margin-right, чтобы создать более сложные внешние отступы. Они позволяют точно настроить расположение элементов на странице.
Знание и использование свойства margin-top позволяет веб-разработчикам контролировать отступы между элементами и создавать эстетически приятный дизайн веб-страниц.
Применение свойства margin-top в CSS

Свойство margin-top в CSS определяет внешний отступ вверху элемента. Оно позволяет устанавливать расстояние между верхней границей элемента и его соседними элементами.
Свойство margin-top можно задавать в различных единицах измерения, таких как пиксели, проценты, а также с помощью ключевых слов, например, auto.
Применение margin-top часто используется для создания внутреннего отступа сверху для блочных элементов. Оно позволяет управлять расстоянием между содержимым элемента и его верхней рамкой.
Также свойство margin-top может быть полезно при создании отступов между соседними элементами. Например, если необходимо создать отступ между двумя блоками, можно задать положительное значение margin-top для первого блока.
Если же требуется убрать отступ между элементами, то свойство margin-top можно задать со значением 0 или использовать отрицательное значение.
При использовании свойства margin-top важно помнить, что оно влияет не только на внешний вид элемента, но также может влиять на расположение других элементов на странице. Поэтому при создании дизайна необходимо аккуратно настраивать значения свойства margin-top для достижения желаемого результата.
Технические характеристики свойства margin-top
Свойство margin-top в CSS используется для задания внешних отступов сверху элемента. Оно позволяет контролировать расстояние между верхней границей элемента и соседними элементами.
Свойство margin-top применяется к блочным и псевдоэлементам. Значение свойства может быть задано в пикселях, процентах, em или других доступных единицах измерения.
Важно отметить, что значение свойства margin-top может быть отрицательным. Это позволяет элементу смещаться вверх путем уменьшения редакционного поля сверху.
Свойство margin-top может принимать значения со знаком и без знака. Значение со знаком может быть положительным (устанавливая положительное значение отступа сверху) или отрицательным (устанавливая отрицательное значение отступа сверху).
Кроме того, есть возможность использовать ключевые слова для задания значения свойства margin-top:
- auto: браузер сам определяет значение отступа сверху в зависимости от контекста и других свойств элемента;
- inherit: свойство наследует значение отступа сверху от родительского элемента;
- initial: устанавливает значение отступа сверху по умолчанию.
Свойство margin-top может быть скомбинировано с другими свойствами отступов, такими как margin-bottom, margin-left и margin-right, чтобы управлять пространством вокруг элемента со всех сторон.
Влияние свойства margin-top на элементы HTML

Свойство margin-top в CSS определяет отступ от верхней границы элемента до его соседних элементов. Оно позволяет контролировать расстояние между элементами в вертикальном направлении.
Значение свойства margin-top может быть задано в различных единицах измерения, таких как пиксели (px), проценты (%) или величины, относительные к родительскому элементу.
Используя свойство margin-top, можно создавать отступы сверху для различных элементов HTML, таких как абзацы <p>, заголовки <h1>-<h6>, блоки <div> и другие.
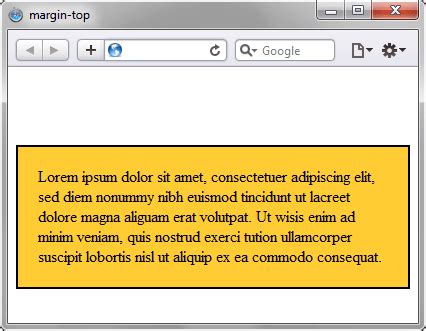
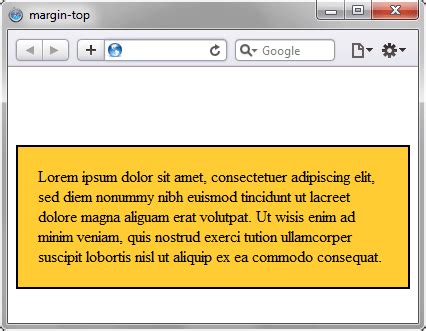
Например, если задать для абзаца свойство margin-top: 20px;, то он будет иметь отступ сверху в 20 пикселей от предыдущего элемента.
Также свойство margin-top может иметь значение отрицательного отступа. Например, значение margin-top: -10px; сделает элемент прилипающим к предыдущему элементу, находящемуся выше.
Установка свойства margin-top также может оказывать влияние на расположение соседних элементов. Если двум элементам задать одинаковые отрицательные значения margin-top, они будут находиться близко друг к другу и могут перекрывать друг друга, не создавая отступ между собой.
Важно учитывать, что свойство margin-top влияет только на расстояние между элементами в вертикальном направлении. Оно не влияет на сам элемент и его размеры.
В итоге, свойство margin-top является важным инструментом для управления расстоянием и взаимным расположением элементов на веб-странице.








