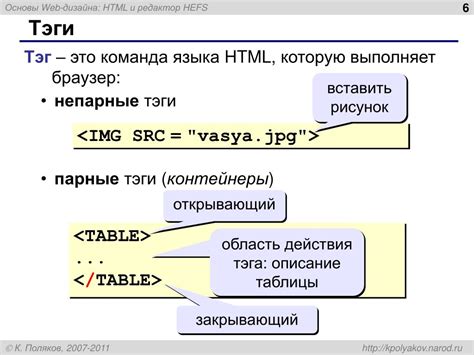
Тег img является одним из наиболее популярных и широко используемых тегов языка разметки HTML. Он предназначен для вывода на веб-страницу изображений и графики. С помощью тега img можно визуально украсить страницу, сделать ее информативной, а также передать определенную эмоциональную и смысловую нагрузку. Благодаря своей универсальности, тег img успешно применяется в различных сферах: от создания веб-дизайна и интернет-маркетинга до обучения и научной деятельности.
Для использования тега img необходимо задать атрибут src, в котором указывается путь к изображению. Атрибут src может содержать ссылку на изображение, указывать путь относительно текущего документа или использовать специальные протоколы, например, data: или blob:. Важно отметить, что путь к изображению может быть как абсолютным, так и относительным. Абсолютный путь указывает на конкретное местоположение изображения в файловой системе, а относительный позволяет указывать путь относительно текущей страницы или папки.
Тег img также поддерживает ряд дополнительных атрибутов, с помощью которых можно настроить отображение изображения. Например, с помощью атрибута alt можно задать альтернативный текст, который будет отображаться вместо изображения в случае его недоступности или ошибки загрузки. Атрибут width управляет шириной изображения, а height – его высотой. Также существуют атрибуты title и usemap, которые позволяют добавить всплывающую подсказку и ссылку на карту изображения соответственно.
Важность применения тега img для веб-страницы

Визуальное представление информации: изображения играют важную роль в визуальном представлении контента на веб-странице. Они позволяют сделать страницу более привлекательной, интересной и понятной для посетителей.
Улучшение оптимизации и скорости загрузки: правильное использование тега img может в значительной степени улучшить оптимизацию и скорость загрузки веб-страницы. Правильно оптимизированные изображения с маленьким размером файла помогают ускорить загрузку страницы и, следовательно, улучшают пользовательский опыт.
Повышение доступности: путем добавления альтернативного текста и описания изображения в атрибуте alt, можно повысить доступность веб-страницы для людей с ограниченными возможностями и поисковых систем. Атрибут alt позволяет обеспечить понятное описание изображения для людей, использующих программы чтения с экрана, а также помогает поисковым системам понять содержание и контекст страницы.
Улучшение SEO: корректное использование тега img может оказать положительное влияние на ранжирование в поисковых системах. Оптимизированные изображения с правильными названиями, описаниями и альтернативным текстом могут привлечь больше трафика на веб-страницу.
В целом, применение тега img является важной частью разработки веб-страницы. Он позволяет улучшить визуальное представление, оптимизацию, доступность и SEO-оптимизацию страницы. Правильное использование этого тега помогает создать качественный пользовательский опыт и повысить эффективность веб-страницы.
Детальное исследование возможностей использования тега img
Тег <img> имеет несколько важных атрибутов, которые позволяют контролировать отображение и поведение изображения:
src- указывает путь к изображению;alt- задает текстовое описание изображения, которое будет отображаться, если изображение недоступно;widthиheight- определяют размеры изображения;title- добавляет всплывающую подсказку при наведении на изображение;align- управляет выравниванием изображения относительно текста.
Тег <img> также может использоваться в сочетании с другими элементами, чтобы получить дополнительные возможности:
- Внутри тега
<a>изображение может быть превращено в ссылку на другую страницу или ресурс; - Тег
<map>позволяет создать интерактивные изображения с определенными областями, по которым пользователь может кликать; - С помощью CSS можно добавить стилизацию к изображению, например, изменить его размер, добавить рамку или тень;
- С использованием JavaScript можно реализовать слайдеры, галереи и другие сложные функции для работы с изображениями.
Освоив возможности использования тега <img>, вы получите средство для добавления и управления изображениями на вашей веб-странице. Это поможет повысить ее привлекательность и улучшить пользовательский опыт.
Преимущества включения изображений на веб-странице

Изображения играют важную роль в создании привлекательного визуального контента на веб-странице. Включение изображений на сайте может иметь следующие преимущества:
- Визуальное обогащение контента: Изображения могут помочь визуально улучшить контент страницы и сделать его более интересным для пользователей. Они могут быть использованы для демонстрации продуктов, иллюстрации иллюстрировать идеи или просто добавить красоту к веб-странице.
- Повышение понимания: Изображения могут помочь визуально объяснить контекст информации на странице, особенно для сложных или абстрактных концепций. Они могут помочь визуально показать, как работает продукт или процесс, или иллюстрировать идеи, которые могут быть сложно описать только текстом.
- Привлечение внимания: Изображения могут помочь привлечь внимание пользователей и заинтересовать их контентом страницы. Яркие, красочные и привлекательные изображения могут привлечь внимание пользователей и вызвать у них желание изучить страницу дальше.
- Улучшение пользовательского опыта: Изображения могут улучшить пользовательский опыт, делая страницу более интерактивной и привлекательной. Они могут использоваться для создания слайд-шоу, интерактивных галерей или анимированного контента, что помогает сделать веб-страницу более занимательной и запоминающейся.
- Оптимизация для SEO: Изображения могут быть оптимизированы для поисковых систем, помогая улучшить видимость веб-страницы в поисковой выдаче. Включение соответствующих ключевых слов в атрибуты изображения и использование дескриптивных имен файлов может помочь повысить видимость страницы в поисковых системах.








